本文共 20567 字,大约阅读时间需要 68 分钟。
本章和大家分享的是.NetCore的MVC框架上传文件的示例,主要讲的内容有:form方式提交上传,ajax上传,ajax提交+上传进度效果,Task并行处理+ajax提交+上传进度,相信当你读完文章内容后能后好的收获,如果可以不妨点个赞;由于昨天电脑没电了,快要写完的内容没有保存,今天早上提前来公司从头开始重新,断电这情况的确让人很头痛啊,不过为了社区的分享环境,这也是值得的,不多说了来进入今天的正篇环节吧;
form方式上传一组图片
先来看看咋们html的代码,这里先简单说下要上传文件必须要设置form元素里面的 enctype="multipart/form-data" 属性和post方式,如果你想要多选上传文件的话,需要把文件type='file'元素设置她的属性multiple='multiple',因此就有了如下内容:
1
由于采用form提交,这个测试用例只接用了button元素默认的type=submit来提交表单,对应的后台Action中代码如下:
1 ///2 /// form提交上传 3 /// 4 /// 5 ///6 [HttpPost] 7 public async Task FileUp(MoUser user) 8 { 9 if (user.MyPhoto == null || user.MyPhoto.Count <= 0) { MsgBox("请上传图片。"); return View(); }10 //var file = Request.Form.Files;11 foreach (var file in user.MyPhoto)12 {13 var fileName = file.FileName;14 var contentType = file.ContentType;15 var len = file.Length;16 17 var fileType = new string[] { "image/jpeg", "image/png" };18 if (!fileType.Any(b => b.Contains(contentType))) { MsgBox($"只能上传{string.Join(",", fileType)}格式的图片。"); return View(); }19 20 if (len > 1024 * 1024 * 4) { MsgBox("上传图片大小只能在4M以下。"); return View(); }21 22 var path = Path.Combine(@"D:\F\学习\vs2017\netcore\netcore01\WebApp01\wwwroot\myfile", fileName);23 using (var stream = System.IO.File.Create(path))24 {25 await file.CopyToAsync(stream);26 }27 }28 MsgBox($"上传成功");29 30 return View();31 }
从前端到后端的Action不得不说这种form表单提交的方式挺简单的,需要注意的是Action这里用的实体模型方式来对应上传的文件信息,这里自定义了MoUser类,通过属性 public List<IFormFile> MyPhoto { get; set; } 来匹配html表单中文件type='file'的name属性名称name="MyPhoto":
1 public class MoUser2 {3 public int UserId { get; set; } = 1;4 public string UserName { get; set; } = "神牛步行3";5 6 public List MyPhoto { get; set; }7 } 这样就能通过实体模型的方式把上传的文件信息存储在自定义MoUser类中的MyPhoto属性中了;
ajax上传一组图片
这里需要在上面例子中的html处修改一些东西,不再使用form提交,指定了普通button按钮来触发ajax的提交,完整html代码如:
1
有了布局,再来看看具体的js实现代码,这里我采用jquery的ajax提交的方法来操作,也用到了html5新增的FormData来存储表单的数据:
1 $("#btnAjax").on("click", function () { 2 var msg = $("#span01"); 3 var form = document.getElementById("form01"); 4 //console.log(form); 5 var data = new FormData(form); 6 7 $.ajax({ 8 type: "POST", 9 url: "/home/AjaxFileUp",10 data: data,11 12 contentType: false,13 processData: false,14 success: function (data) {15 if (data) {16 msg.html(data.msg);17 }18 },19 error: function () {20 msg.html("上传文件异常,请稍后重试!");21 }22 });23 }); 至于后台Action的方法和示例一的相差不大,关键点在于这里我直接使用 Request.Form.Files 方式来获取上传的所有文件,不再使用实体模型的方式了,这样测试用例更多样化吧:
1 ///2 /// ajax无上传进度效果上传 3 /// 4 ///5 [HttpPost] 6 public async Task AjaxFileUp() 7 { 8 var data = new MoData { Msg = "上传失败" }; 9 try10 {11 var files = Request.Form.Files.Where(b => b.Name == "MyPhoto01");12 //非空限制13 if (files == null || files.Count() <= 0) { data.Msg = "请选择上传的文件。"; return Json(data); }14 15 //格式限制16 var allowType = new string[] { "image/jpeg", "image/png" };17 if (files.Any(b => !allowType.Contains(b.ContentType)))18 {19 data.Msg = $"只能上传{string.Join(",", allowType)}格式的文件。";20 return Json(data);21 }22 23 //大小限制24 if (files.Sum(b => b.Length) >= 1024 * 1024 * 4)25 {26 data.Msg = "上传文件的总大小只能在4M以下。"; return Json(data);27 }28 29 //写入服务器磁盘30 foreach (var file in files)31 {32 33 var fileName = file.FileName;34 var path = Path.Combine(@"D:\F\学习\vs2017\netcore\netcore01\WebApp01\wwwroot\myfile", fileName);35 using (var stream = System.IO.File.Create(path))36 {37 await file.CopyToAsync(stream);38 }39 }40 data.Msg = "上传成功";41 data.Status = 2;42 43 }44 catch (Exception ex)45 {46 data.Msg = ex.Message;47 }48 return Json(data);49 }
如果你有耐心读到这里,那么后面的内容个人感觉对你开发会有好的帮助,不负你期待;
ajax提交+上传进度+一组图片上传
同样我们先来看对应的html代码,其实和示例2几乎一样,只是把名称变动了下:
1
要加一个进度效果,需要用到js的定时器,定时获取上传文件的上传进度数据信息,因此这里通过js的setInterval方法来定时请求一个进度数据接口,注意用完之后需要清除这个定时器,不然一直再不断请求您接口:
1 $("#btnAjax02").on("click", function () { 2 3 var interBar; 4 var msg = $("#span02"); 5 msg.html("上传中,请稍后..."); 6 var form = document.getElementById("form02"); 7 //console.log(form); 8 var data = new FormData(form); 9 10 $.ajax({11 type: "POST",12 url: "/home/AjaxFileUp02",13 data: data,14 15 contentType: false,16 processData: false,17 success: function (data) {18 if (data) {19 msg.html(data.msg);20 //清除进度查询21 if (interBar) { clearInterval(interBar); }22 }23 },24 error: function () {25 msg.html("上传文件异常,请稍后重试!");26 if (interBar) { clearInterval(interBar); }27 }28 });29 30 //获取进度31 interBar = setInterval(function () {32 33 $.post("/home/ProgresBar02", function (data) {34 35 if (data) {36 var isClearVal = true;37 var strArr = [];38 $.each(data, function (i, item) {39 strArr.push('文件:' + item.fileName + ",当前上传:" + item.percentBar + '');40 if (item.status != 2) { isClearVal = false; }41 });42 msg.html(strArr.join(''));43 if (isClearVal) {44 if (interBar) { clearInterval(interBar); }45 }46 }47 });48 }, 200);49 }); 既然上面说到单独的进度数据接口,那么我们除了上传Action外,也需要进度的Action,而这进度Action得到的上传文件数据信息必须和上传的Action一直,因此就需要用到缓存等存储数据的方式,这里我用的是MemoryCache的方式,对已netcore来说仅仅只需要在起始文件(如:Startup.cs)中添加组件服务:
1 public void ConfigureServices(IServiceCollection services)2 {3 // Add framework services.4 services.AddMvc();5 6 //添加cache支持7 services.AddDistributedMemoryCache();8 } 然后通过构造函数注入到对应的接口Controller中去:
1 readonly IMemoryCache _cache;2 3 public HomeController(IOptionsoptions, ILogger logger, IMemoryCache cache)4 {5 this._options = options.Value;6 _logger = logger;7 _cache = cache;8 }
到此我们就能利用cache来存储我们上传进度信息了,来看下处理上传的Action:
1 private string cacheKey = "UserId_UpFile"; 2 private string cacheKey03 = "UserId_UpFile03"; 3 ///4 /// ajax上传进度效果上传 5 /// 6 ///7 [HttpPost] 8 public async Task AjaxFileUp02() 9 { 10 var data = new MoData { Msg = "上传失败" }; 11 try 12 { 13 var files = Request.Form.Files.Where(b => b.Name == "MyPhoto02"); 14 //非空限制 15 if (files == null || files.Count() <= 0) { data.Msg = "请选择上传的文件。"; return Json(data); } 16 17 //格式限制 18 var allowType = new string[] { "image/jpeg", "image/png" }; 19 if (files.Any(b => !allowType.Contains(b.ContentType))) 20 { 21 data.Msg = $"只能上传{string.Join(",", allowType)}格式的文件。"; 22 return Json(data); 23 } 24 25 //大小限制 26 if (files.Sum(b => b.Length) >= 1024 * 1024 * 4) 27 { 28 data.Msg = "上传文件的总大小只能在4M以下。"; return Json(data); 29 } 30 31 //初始化上传多个文件的Bar,存储到缓存中,方便获取上传进度 32 var listBar = new List (); 33 files.ToList().ForEach(b => 34 { 35 listBar.Add(new MoBar 36 { 37 FileName = b.FileName, 38 Status = 1, 39 CurrBar = 0, 40 TotalBar = b.Length 41 }); 42 }); 43 _cache.Set
>(cacheKey, listBar); 44 45 //写入服务器磁盘 46 foreach (var file in files) 47 { 48 //总大小 49 var totalSize = file.Length; 50 //初始化每次读取大小 51 var readSize = 1024L; 52 var bt = new byte[totalSize > readSize ? readSize : totalSize]; 53 //当前已经读取的大小 54 var currentSize = 0L; 55 56 var fileName = file.FileName; 57 var path = Path.Combine(@"D:\F\学习\vs2017\netcore\netcore01\WebApp01\wwwroot\myfile", fileName); 58 using (var stream = System.IO.File.Create(path)) 59 { 60 //await file.CopyToAsync(stream); 61 //进度条处理流程 62 using (var inputStream = file.OpenReadStream()) 63 { 64 //读取上传文件流 65 while (await inputStream.ReadAsync(bt, 0, bt.Length) > 0) 66 { 67 68 //当前读取的长度 69 currentSize += bt.Length; 70 71 //写入上传流到服务器文件中 72 await stream.WriteAsync(bt, 0, bt.Length); 73 74 //获取每次读取的大小 75 readSize = currentSize + readSize <= totalSize ? 76 readSize : 77 totalSize - currentSize; 78 //重新设置 79 bt = new byte[readSize]; 80 81 //设置当前上传的文件进度,并重新缓存到进度缓存中 82 var bars = _cache.Get
>(cacheKey); 83 var currBar = bars.Where(b => b.FileName == fileName).SingleOrDefault(); 84 currBar.CurrBar = currentSize; 85 currBar.Status = currentSize >= totalSize ? 2 : 1; 86 _cache.Set
>(cacheKey, bars); 87 88 System.Threading.Thread.Sleep(1000 * 1); 89 } 90 } 91 } 92 } 93 data.Msg = "上传完成"; 94 data.Status = 2; 95 } 96 catch (Exception ex) 97 { 98 data.Msg = ex.Message; 99 }100 return Json(data);101 }
代码一下子就变多了,其实按照逻辑来说增加了存储进度的Cache,和逐一读取上传文件流的逻辑而已,具体大家可以仔细看下代码,都有备注说明;再来就是咋们的进度信息Action接口:
1 [HttpPost] 2 public JsonResult ProgresBar02() 3 { 4 var bars = new List (); 5 try 6 { 7 bars = _cache.Get >(cacheKey); 8 } 9 catch (Exception ex)10 {11 }12 return Json(bars);13 }
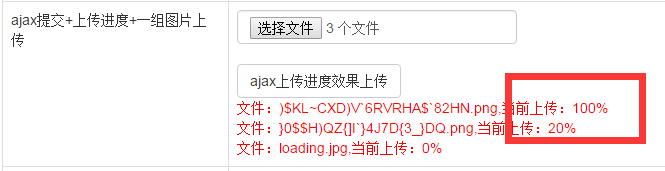
进度接口只需要获取cache中的进度信息就行了,注:这里是测试用例,具体使用场景请各位自行增加其他逻辑代码;下面就来看下效果截图:

Task并行处理+ajax提交+上传进度+一组图片上传
这一小节,将会使用Task来处理上传的文件,通过上一小节截图能够看出,如果你上传多个文件,那么都是按照次序一个一个读取文件流来生成上传文件到服务器,这里改良一下利用Task的特点,就能实现同时读取不同文件流了,先来看下html代码和js代码:
1
由于和示例3的js代码无差别这里我直接贴出代码:
1 $("#btnAjax03").on("click", function () { 2 3 var interBar; 4 var msg = $("#span03"); 5 msg.html("上传中,请稍后..."); 6 var form = document.getElementById("form03"); 7 //console.log(form); 8 var data = new FormData(form); 9 10 $.ajax({11 type: "POST",12 url: "/home/AjaxFileUp03",13 data: data,14 15 contentType: false,16 processData: false,17 success: function (data) {18 if (data) {19 msg.html(data.msg);20 //清除进度查询21 if (interBar) { clearInterval(interBar); }22 }23 },24 error: function () {25 msg.html("上传文件异常,请稍后重试!");26 if (interBar) { clearInterval(interBar); }27 }28 });29 30 //获取进度31 interBar = setInterval(function () {32 33 $.post("/home/ProgresBar03", function (data) {34 35 if (data) {36 var isClearVal = true;37 var strArr = [];38 $.each(data, function (i, item) {39 strArr.push('文件:' + item.fileName + ",当前上传:" + item.percentBar + '');40 if (item.status != 2) { isClearVal = false; }41 });42 msg.html(strArr.join(''));43 if (isClearVal) {44 if (interBar) { clearInterval(interBar); }45 }46 }47 });48 }, 200);49 }); 关键点在后台,通过task数组来存储每个上传文件的处理任务 Task[] tasks = new Task[len]; ,然后使用 Task.WaitAll(tasks); 等待所有上传任务的完成,这里特别注意了这里必须等待,不然会丢失上传文件流(多次测试结果):
1 ///2 /// ajax上传进度效果上传 3 /// 4 ///5 [HttpPost] 6 public JsonResult AjaxFileUp03() 7 { 8 var data = new MoData { Msg = "上传失败" }; 9 try 10 { 11 var files = Request.Form.Files.Where(b => b.Name == "MyPhoto03"); 12 //非空限制 13 if (files == null || files.Count() <= 0) { data.Msg = "请选择上传的文件。"; return Json(data); } 14 15 //格式限制 16 var allowType = new string[] { "image/jpeg", "image/png" }; 17 if (files.Any(b => !allowType.Contains(b.ContentType))) 18 { 19 data.Msg = $"只能上传{string.Join(",", allowType)}格式的文件。"; 20 return Json(data); 21 } 22 23 //大小限制 24 if (files.Sum(b => b.Length) >= 1024 * 1024 * 4) 25 { 26 data.Msg = "上传文件的总大小只能在4M以下。"; return Json(data); 27 } 28 29 //初始化上传多个文件的Bar,存储到缓存中,方便获取上传进度 30 var listBar = new List (); 31 files.ToList().ForEach(b => 32 { 33 listBar.Add(new MoBar 34 { 35 FileName = b.FileName, 36 Status = 1, 37 CurrBar = 0, 38 TotalBar = b.Length 39 }); 40 }); 41 _cache.Set
>(cacheKey03, listBar); 42 43 var len = files.Count(); 44 Task[] tasks = new Task[len]; 45 //写入服务器磁盘 46 for (int i = 0; i < len; i++) 47 { 48 var file = files.Skip(i).Take(1).SingleOrDefault(); 49 tasks[i] = Task.Factory.StartNew((p) => 50 { 51 var item = p as IFormFile; 52 53 //总大小 54 var totalSize = item.Length; 55 //初始化每次读取大小 56 var readSize = 1024L; 57 var bt = new byte[totalSize > readSize ? readSize : totalSize]; 58 //当前已经读取的大小 59 var currentSize = 0L; 60 61 var fileName = item.FileName; 62 var path = Path.Combine(@"D:\F\学习\vs2017\netcore\netcore01\WebApp01\wwwroot\myfile", fileName); 63 using (var stream = System.IO.File.Create(path)) 64 { 65 //进度条处理流程 66 using (var inputStream = item.OpenReadStream()) 67 { 68 //读取上传文件流 69 while (inputStream.Read(bt, 0, bt.Length) > 0) 70 { 71 72 //当前读取的长度 73 currentSize += bt.Length; 74 75 //写入上传流到服务器文件中 76 stream.Write(bt, 0, bt.Length); 77 78 //获取每次读取的大小 79 readSize = currentSize + readSize <= totalSize ? 80 readSize : 81 totalSize - currentSize; 82 //重新设置 83 bt = new byte[readSize]; 84 85 //设置当前上传的文件进度,并重新缓存到进度缓存中 86 var bars = _cache.Get
>(cacheKey03); 87 var currBar = bars.Where(b => b.FileName == fileName).SingleOrDefault(); 88 currBar.CurrBar = currentSize; 89 currBar.Status = currentSize >= totalSize ? 2 : 1; 90 _cache.Set
>(cacheKey03, bars); 91 92 System.Threading.Thread.Sleep(1000 * 1); 93 } 94 } 95 } 96 97 }, file); 98 } 99 100 //任务等待 ,这里必须等待,不然会丢失上传文件流101 Task.WaitAll(tasks);102 103 data.Msg = "上传完成";104 data.Status = 2;105 }106 catch (Exception ex)107 {108 data.Msg = ex.Message;109 }110 return Json(data);111 }
至于获取上传进度的Action也仅仅只是读取缓存数据而已:
1 [HttpPost] 2 public JsonResult ProgresBar03() 3 { 4 var bars = new List (); 5 try 6 { 7 bars = _cache.Get >(cacheKey03); 8 } 9 catch (Exception ex)10 {11 }12 return Json(bars);13 }
这里再给出上传进度的实体类:


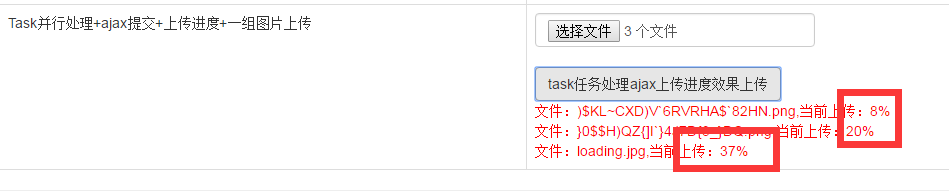
1 public class MoData 2 { 3 /// 4 /// 0:失败 1:上传中 2:成功 5 /// 6 public int Status { get; set; } 7 8 public string Msg { get; set; } 9 }10 11 public class MoBar : MoData12 {13 /// 14 /// 文件名字15 /// 16 public string FileName { get; set; }17 18 /// 19 /// 当前上传大小20 /// 21 public long CurrBar { get; set; }22 23 /// 24 /// 总大小25 /// 26 public long TotalBar { get; set; }27 28 /// 29 /// 进度百分比30 /// 31 public string PercentBar32 {33 get34 {35 return $"{(this.CurrBar * 100 / this.TotalBar)}%";36 }37 }38 } 到此task任务处理上传文件的方式就完成了,咋们来看图看效果吧:

能够通过示例3和4的效果图对比出,没使用Task和使用的效果区别,这样效果您值得拥有,耐心读完本文内容的朋友,没让你失望吧,如果可以不妨点个"赞"或扫个码支持下作者,谢谢;内容最后附上具体测试用例代码:

转载地址:http://favml.baihongyu.com/